最近想看一下优秀的 C 语言开源项目,其中nginx很多人推荐,所以从它开始,进行源码阅读,记录一下本地环境搭建过程。
1. vscode所需插件
- clangd:代码补全、跳转、语法检查等功能。
- Bookmarks:代码书签,方便对关键代码进行标记。
2. 下载nginx源码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
| $ git clone https://github.com/nginx/nginx.git
$ tree -L 2
.
├── auto
│ ├── cc
│ ├── configure
│ ├── define
│ ├── endianness
│ ├── feature
│ ├── have
│ ├── have_headers
│ ├── headers
│ ├── include
│ ├── init
│ ├── install
│ ├── lib
│ ├── make
│ ├── module
│ ├── modules
│ ├── nohave
│ ├── options
│ ├── os
│ ├── sources
│ ├── stubs
│ ├── summary
│ ├── threads
│ ├── types
│ └── unix
├── conf
│ ├── fastcgi.conf
│ ├── fastcgi_params
│ ├── koi-utf
│ ├── koi-win
│ ├── mime.types
│ ├── nginx.conf
│ ├── scgi_params
│ ├── uwsgi_params
│ └── win-utf
├── contrib
│ ├── geo2nginx.pl
│ ├── README
│ ├── unicode2nginx
│ └── vim
├── docs
│ ├── dtd
│ ├── GNUmakefile
│ ├── html
│ ├── man
│ ├── text
│ ├── xml
│ ├── xsls
│ └── xslt
├── Makefile
├── misc
│ ├── GNUmakefile
│ └── README
└── src
├── core
├── event
├── http
├── mail
├── misc
├── os
└── stream
|
下载下来的文件结构是这个样子的。
我们主要关心:
src:源码目录,可以看到包含核心模块、事件模块、HTTP 模块、邮件模块、OS 模块、流模块等auto/configure:源码编译脚本
3. 编译nginx源码
调用编译脚本,编译后生成makefile和compile_commands.json,clangd可以读取这个 json 文件进行代码补全、跳转等功能。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| #!/bin/bash
./auto/configure \
--with-http_ssl_module \
--with-http_realip_module \
--with-http_addition_module \
--with-http_sub_module \
--with-http_dav_module \
--with-http_flv_module \
--with-http_mp4_module \
--with-http_gunzip_module \
--with-http_gzip_static_module \
--with-http_random_index_module \
--with-http_secure_link_module \
--with-http_stub_status_module \
--with-http_auth_request_module \
--with-http_xslt_module=dynamic \
--with-http_image_filter_module=dynamic \
--with-http_geoip_module=dynamic \
--with-http_perl_module=dynamic \
--with-threads \
--with-stream \
--with-stream_ssl_module \
--with-stream_ssl_preread_module \
--with-stream_realip_module \
--with-stream_geoip_module=dynamic \
--with-mail \
--with-mail_ssl_module \
--with-file-aio \
--with-http_v2_module \
--with-ipv6
bear -- make
|
4. vscode配置
在源码目录下建立.vscode文件夹:
打开settings.json,添加以下内容,告知clangd编译数据库的位置:
1
2
3
| {
"clangd.arguments": ["--compile-commands-dir=${workspaceFolder}"]
}
|
打开c_cpp_properties.json,添加以下内容,指定编译器路径,头文件路径等:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| {
"configurations": [
{
"name": "Linux",
"includePath": ["${workspaceFolder}/**"],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c17",
"cppStandard": "c++14",
"intelliSenseMode": "linux-gcc-x64"
}
],
"version": 4
}
|
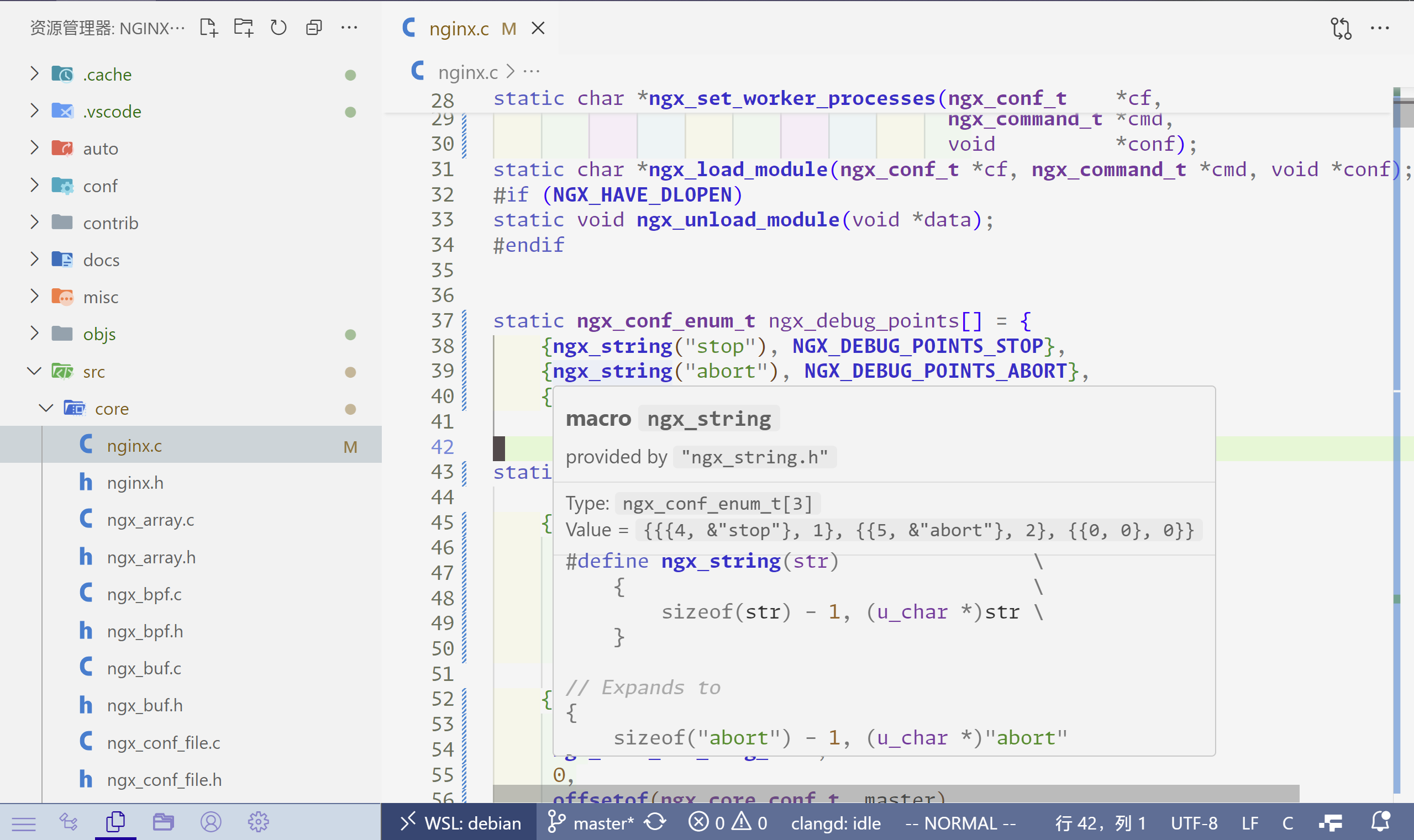
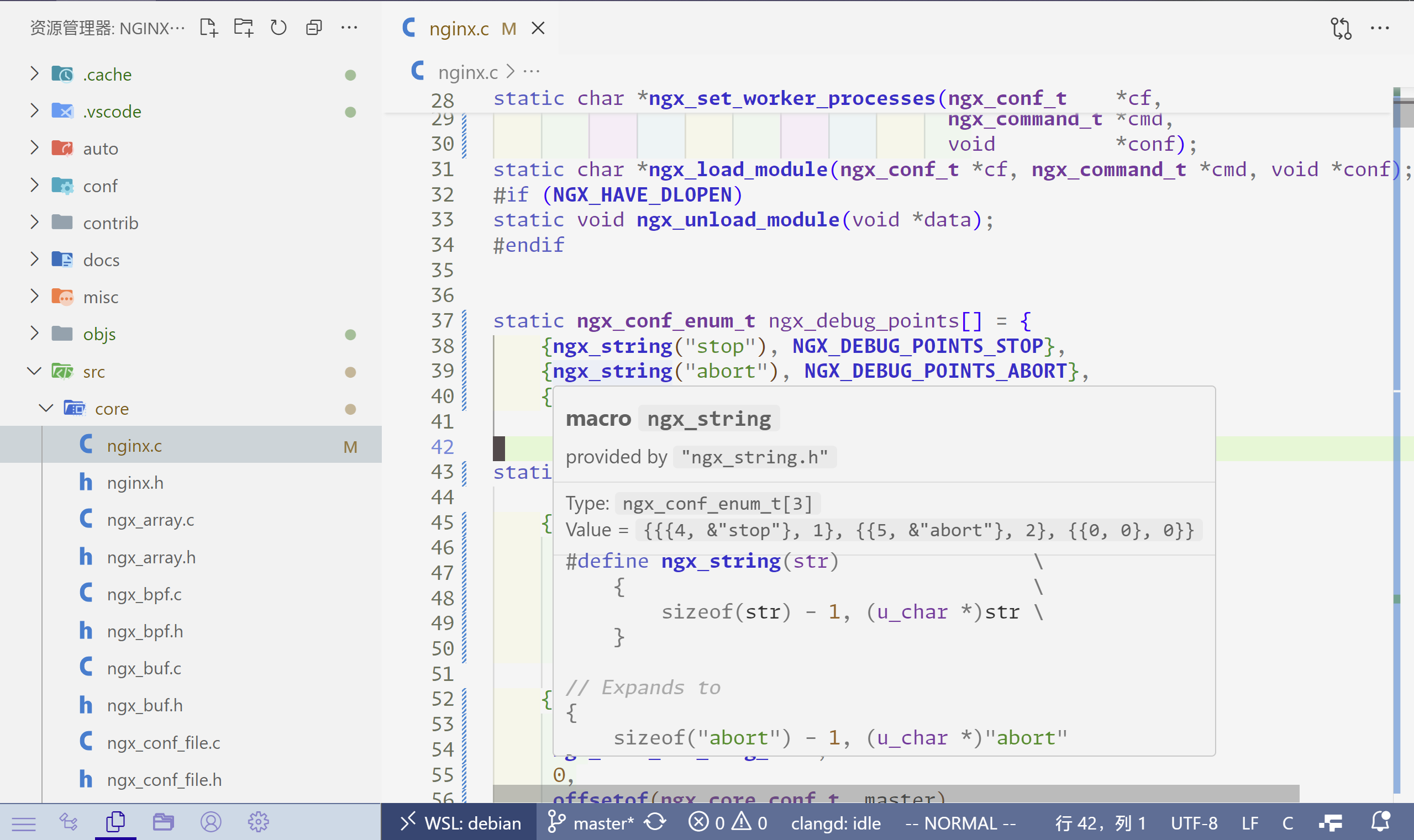
5. 成品展示
还有一点模块的库没有装完,有少数报错,目前已经够了,先开始学习吧。